Числа в цвете: Цвет имени и дня рождения
Содержание
Цвет имени и дня рождения
- Войти
- Еще v
- vtomske.ru
- Новости
- Погода
- Объявления
- Почта
- Телевизор
- Недвижимость
- Работа
- 33 купона
- Финансы
22:10 Среда
14 декабря, 2022
- Гороскоп
- Значения имен
- Сонник
- Нумерология
- Камни
На Востоке выбору имени для ребенка уделяется очень много внимания. Весь организм человека откликается на цветовые вибрации. Если имя дано в чью-то честь, то оно несет цветовую вибрацию этого человека. Поэтому имена, данные в честь святых, помогают своим владельцам развиваться духовно.
Имя человека также обладает своим цветом и представляет собой цветной ярлычок, которому соответствуют определенные цветовые характеристики.
Связи букв, звуков, слов и цвета посвящена работа известной американской целительницы ЛИЛИАН БОНДС. С помощью её метода вы можете просчитать свое имя и дату рождения и выяснить недостающий цвет для гармоничного функционирования организма.
| Красный | 1 | А | И | С | Ъ |
| Оранжевый | 2 | Б | Й | Т | Ы |
| Желтый | 3 | В | К | У | Э |
| Зеленый | 4 | Г | Л | Ф | Ю |
| Голубой | 5 | Д | М | Х | Я |
| Синий | 6 | Е | Н | Ц | |
| Фиолетовый | 7 | Ё | О | Ч | |
| Розовый | 8 | Ж | П | Ш | |
| Золотой | 9 | З | Р | Щ |
По этой таблице можно определить цвет своего имени и цифру. В ней приведены девять цветов и соответствующие им цифры и буквы.
В ней приведены девять цветов и соответствующие им цифры и буквы.
Итак, напишите на листке свое имя (имя и фамилию, ФИО, ник, прозвище, уменьшительно-ласкательное обращение, затем проставьте соответствующие цифры и суммируйте их. Если число больше 10, складывайте цифры до тех пор, пока не получите число меньше 10.
Например, если вы получили число 123, то суммируем следующим образом: 1-2+3=6. Получаем число 6, соответствующее синему цвету.
Разберем пример определения цвета имени
Лилиан = 4+1+4+1+1+6 = 17 = 1+7 = 8
Итак, Число имени = 8, что соответствует розовому цвету.
Следующим этапом будет определение того, каких именно цветов недостает в имени.
Л = зеленый; И = красный; Л = зеленый; И = красный; А = красный; Н = синий.
Теперь посмотрим, в каком количестве каждый цвет представлен в имени.
Красный — 3, Оранжевый — 0, Желтый — 0, Зеленый — 2, Голубой — 0, Синий -1, Фиолетовый — 0, Розовый — 0, Золотой — 0
Итак, Лилиан недостает оранжевого, желтого, голубого, фиолетового, розового, золотого цветов. Отсутствие энергии указанных цветов отрицательно сказывается на повседневной жизни. Нехватка в имени тех или иных цветов помогает понять, почему не всегда удается получать от жизни желаемое. Это влияние распространяется на все уровни существования организма: физический, эмоциональный и сознательный.
Отсутствие энергии указанных цветов отрицательно сказывается на повседневной жизни. Нехватка в имени тех или иных цветов помогает понять, почему не всегда удается получать от жизни желаемое. Это влияние распространяется на все уровни существования организма: физический, эмоциональный и сознательный.
Цвет даты рождения
Дата рождения является ещё одним фиксированным моментом жизни. Она также имеет свой особый цвет, часто совпадающий цветом имени. Если в вашем случае это не так, подумайте, нельзя ли цвета имени и даты рождения привести в соответствие.
Для определения цвета даты рождения суммируйте цифры составляющих ее чисел, не забывая суммировать каждый раз до единичного числа. Не забывайте прибавлять к году тысячи.
Предположим, что дата рождения 1 января 2004 года, т.е. 01.01.2004.
Получаем: 0+1+0+1+2+0+0+4 = 8, что соответствует розовому цвету.
В конкретном случае сочетание цвета имени и даты рождения идеально.Так же мы можем узнать энергию цвета для каждого текущего дня. Эта информация поможет нам правильно выбрать цвета одежды, обуви, решить вопрос о выборе украшений и даже составить меню на данный день.
Эта информация поможет нам правильно выбрать цвета одежды, обуви, решить вопрос о выборе украшений и даже составить меню на данный день.
Цвет нашей одежды рассказывает о нас больше, чем нам хотелось бы. Выбирая одежду разных цветов и оттенков, мы чаще всего руководствуемся критериями «нравится — не нравится» и «подходит — не подходит». Бывает, что у человека на протяжении длительного времени есть «свой» цвет, которым он пытается окружить себя, предпочитая его в одежде и обстановке своего жилища всем другим цветам. Такая любовь исключительно к одному цвету может говорить о внутренних проблемах и противоречиях.
Источник: www.astroguide.ru
Гороскопы предоставлены сайтом Ignio.com
- © 2007 — 2022
ООО «Редвикс Медиа» - Мобильная версия
- О проекте Контакты
- Размещение рекламы
- Пользовательское соглашение
- Запрещено для детей. 18+
- vtomske.ru
- Новости
- Погода
- Объявления
- Почта
- Телевизор
- Недвижимость
- Работа
- 33 купона
- Финансы
Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
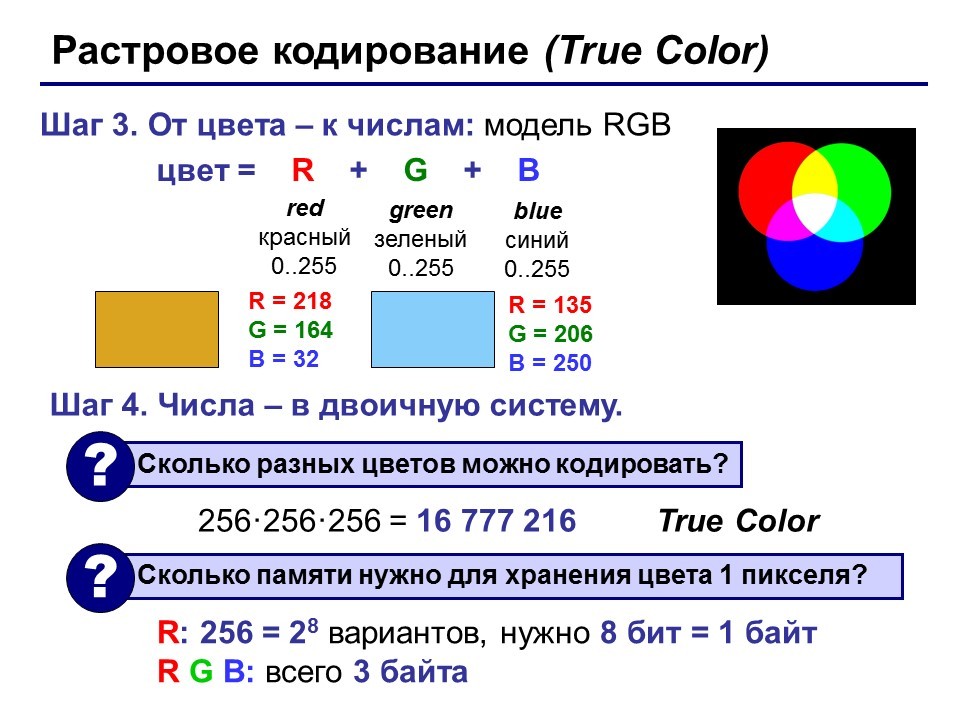
Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег span внутри каждого тега a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Использованный материал и полезное чтиво
- Статья The Code Side Of Color на сайте Smashing Magazine
- HTML Colors на W3C
- Работа с цветом: полезные инструменты, книги, статьи для веб-дизайнеров на Хабре
- html-color-codes.com
цифр в цвете | Художественный музей Буффало AKG
Самые ранние картины Джаспера Джонса изображают обычные, легко узнаваемые изображения, такие как мишени и флаги — эмблемы, которые мы обычно не изучаем в мельчайших подробностях. Мы, однако, должны остановиться и посмотреть на картины. Джонс использовал этот парадокс, чтобы заставить зрителей переосмыслить не только значение искусства, но и то, что оно представляет. Во многие свои композиции он включил знакомые символы и системы, используемые для создания порядка в мире, такие как числа и карты. Числа — от почтовых индексов до удостоверений социального обеспечения — разнообразно организуют нашу жизнь, но на самом деле являются всего лишь идеями; они не являются материальными вещами. Для Джонса вездесущие предметы позволили ему сосредоточиться на других аспектах работы, таких как среда и поверхность. Чтобы создать Цифры в цвете он использовал энкаустику, древний метод живописи, при котором пигмент растворяется в горячем воске. Кроме того, Джонс вставил в энкаустику кусочки газет. Хотя эти фрагменты добавляют глубину и текстуру, они также относятся к конкретным объектам и событиям в реальном мире. Тем не менее, текст был сделан неразборчивым.
Во многие свои композиции он включил знакомые символы и системы, используемые для создания порядка в мире, такие как числа и карты. Числа — от почтовых индексов до удостоверений социального обеспечения — разнообразно организуют нашу жизнь, но на самом деле являются всего лишь идеями; они не являются материальными вещами. Для Джонса вездесущие предметы позволили ему сосредоточиться на других аспектах работы, таких как среда и поверхность. Чтобы создать Цифры в цвете он использовал энкаустику, древний метод живописи, при котором пигмент растворяется в горячем воске. Кроме того, Джонс вставил в энкаустику кусочки газет. Хотя эти фрагменты добавляют глубину и текстуру, они также относятся к конкретным объектам и событиям в реальном мире. Тем не менее, текст был сделан неразборчивым.
Ползунок {название}
Смешанная техника и поп-арт
19 ноября 1963 г. — 15, 19 декабря.63
Действие/абстракция: Поллок, де Кунинг и американское искусство, 1940–1976 гг.

13 февраля 2009 г. – 14 июня 2009 г.
Длинная кривая: 150 лет дальновидного коллекционирования в художественной галерее Олбрайт-Нокс
4 ноября 2011 г. – 4 марта 2012 г.
Сладких снов, детка! Жизнь поп-музыки, от Лондона до Уорхола
31 мая 2013 г. – 8 сентября 2013 г.
С уважением: Сокровища Королевского города
5 июля 2014 г. – 14 сентября 2014 г.
Из любви к вещам: Натюрморт
27 февраля 2016 г. – 29 мая 2016 г.
Гигантские шаги: художники и 1960-е
30 июня 2018 г. – 30 декабря 2018 г.
Ползунок {title}
Современное искусство 1942–72: Собрание Художественной галереи Олбрайт-Нокс.
Смешанная техника и поп-арт
Длинная кривая: 150 лет дальновидного коллекционирования в художественной галерее Олбрайт-Нокс
125 шедевров из собрания Художественной галереи Олбрайт-Нокс
100: Академия изящных искусств Буффало, 1862–1819 гг.
 62
62
Шедевры в Художественной галерее Олбрайт-Нокс
Ползунок {название}
Лео из портфолио к 90-летию Лео Кастелли, 1997 г.
Джаспер Джонс
Портфолио к 90-летию Лео Кастелли, 1997 г.
Джаспер Джонс, Эллсворт Келли, Джозеф Кошут, Рой Лихтенштейн, Брюс Науман, Роберт Раушенберг, Джеймс Розенквист, Эдвард Руша, Ричард Серра, Ганс Намут
Четыре панели из фильма «Без названия 19″72, 1973-1974
Джаспер Джонс
Черная цифровая серия, 1968 г.

Джаспер Джонс
Рис. 8, 1968
Джаспер Джонс
Рисунок 5, 1968
Джаспер Джонс
Без названия, 1999
Джаспер Джонс
Красный, желтый, синий, 1963
Джаспер Джонс
Цель I, 1967
Джаспер Джонс
Рисунок 7, 1968
Джаспер Джонс
Рис.
 4, 1968
4, 1968Джаспер Джонс
Рисунок 9, 1968
Джаспер Джонс
Рис. 6, 1968
Джаспер Джонс
Рисунок 2, 1968 г.
Джаспер Джонс
Рис. 3, 1968
Джаспер Джонс
Сожаления, 2014
Джаспер Джонс
Сожаления, 2014
Джаспер Джонс
Рисунок 1, 1968 г.

Джаспер Джонс
Рис. 0, 1968
Джаспер Джонс
Фальстарт 2, 1962
Джаспер Джонс
#9из серии «Цветные цифры», 1969 г.
Джаспер Джонс
Запах, 1975-1976
Джаспер Джонс
Изображение отсутствует,
но мы работаем над этимКартина с двумя шарами I, 1962 г.

Джаспер Джонс
Изображение отсутствует,
но мы работаем над этим
Числа в цвете: синестезия и художник
Сколько я себя помню, когда я думаю о числах, мой разум преобразует их в цвета. Мой мозг всегда присваивал цвет числу, и этот цвет постоянно оставался в паре с одним и тем же числом на протяжении всей моей жизни. Я никогда не думал, что это что-то странное или необычное, и ассоциация числа/цвета сослужила мне хорошую службу, особенно на курсах бухгалтерского учета в колледже. Я видел, как вместо чисел организуются цвета, и это значительно облегчало изучение математических вычислений.
Я понял, что это необычный способ мышления, только несколько лет назад, когда прочитал статью, в которой говорилось, что это не только нетипичный мыслительный процесс, но и то, что изучают ученые, это называется «состояние», и оно имеет название: синестезия.
На протяжении веков ученые знали о синестезии как о состоянии, при котором определенные сенсорные стимулы непроизвольно сочетаются с, казалось бы, несвязанными ощущениями. Для меня каждое однозначное число воспринимается как цвет. Для других определенные музыкальные ноты или звуки ассоциируются с цветами, запахами или даже вкусами. Известно, что синестезия передается по наследству от родителей к детям. Подсчитано, что этот синдром испытывают только 4 процента населения, но 25 процентов художников, и он связан с высоким уровнем творчества. Это означает, что многие из вас, читающих эту статью, могут быть синестетиками.
Писательница и синестет Патриция Линн Даффи вспоминает один ранний опыт:
«Однажды я сказала своему отцу: «Я поняла, что для того, чтобы сделать букву «Р», мне нужно сначала написать букву «П», а затем нарисовать линия вниз от петли. И я был так удивлен, что смог превратить желтую букву в оранжевую, просто добавив черточку». цвета. У каждого синестетика есть своя уникальная палитра сложных цветов, которые они присваивают цифрам или буквам. Кому-то шестерка может показаться ледяной синей, а кому-то бирюзовой или красно-фиолетовой. Некоторые цвета, которые я ощущаю, даже имеют текстуру. Но цвета, которые синестетики приписывают каждой букве или цифре, остаются постоянными.
Кому-то шестерка может показаться ледяной синей, а кому-то бирюзовой или красно-фиолетовой. Некоторые цвета, которые я ощущаю, даже имеют текстуру. Но цвета, которые синестетики приписывают каждой букве или цифре, остаются постоянными.
Я читал о научных исследованиях синестезии цвета графема, в которых пытались объяснить это явление как перекрестную связь между различными областями мозга или как неправильное сокращение клеток мозга в раннем развитии. Прошлые исследования рассматривают синестезию как объединение не связанных между собой чувств, и ее называют неврологическим расстройством. В более поздних исследованиях утверждается, что синестезия не связана с какими-либо неврологическими нарушениями в мозге, а является явлением, которое можно проследить до конструкций и воспоминаний раннего детства.
Когда я читал противоречивые исследования синестезии, которые, безусловно, интересны, я был одновременно удивлен и сбит с толку, и не все, что предполагают ученые, совместимо с моим собственным опытом. Для меня синестезия больше похожа на языковой перевод. Это похоже на то, как мы слышим или видим слово на иностранном языке и автоматически переводим его на наш родной язык. Я чувствую, особенно как художники, что первым языком, который мы разработали самостоятельно, в колыбели, был язык цвета. Уникальный, самообученный внутренний язык, который нам был нужен, чтобы упорядочить наши недавно сформированные мысли, касающиеся окружающего мира. Когда мой мозг автоматически переводит числа в цвета, мне кажется, что он вспоминает остатки моего родного языка. Итак, мне нравится думать, что синестетический опыт — это просто воспоминание о нашем родном языке, языке цвета, и какой это прекрасный язык!
Для меня синестезия больше похожа на языковой перевод. Это похоже на то, как мы слышим или видим слово на иностранном языке и автоматически переводим его на наш родной язык. Я чувствую, особенно как художники, что первым языком, который мы разработали самостоятельно, в колыбели, был язык цвета. Уникальный, самообученный внутренний язык, который нам был нужен, чтобы упорядочить наши недавно сформированные мысли, касающиеся окружающего мира. Когда мой мозг автоматически переводит числа в цвета, мне кажется, что он вспоминает остатки моего родного языка. Итак, мне нравится думать, что синестетический опыт — это просто воспоминание о нашем родном языке, языке цвета, и какой это прекрасный язык!
Ваша очередь
Был ли у вас опыт синестезии? Пожалуйста, поделитесь в комментариях ниже или на нашей странице в Facebook.
Художница Ора Соренсен (orasorensen.com) родилась в Нью-Йорке, но выросла за границей. В течение 20 лет она владела галереей в Делрей-Бич, Флорида, а также была представлена другими галереями по всей стране.

 4, 1968
4, 1968